P5 Widget

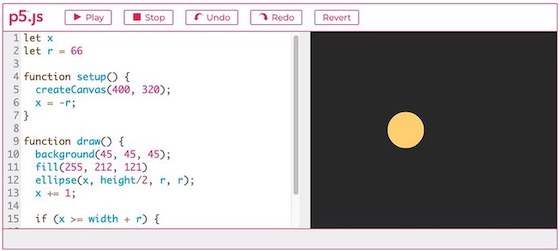
P5.js Widget ist ein vollständiger Editor für P5.js, den Ihr in Eure eigene Webseiten einbinden könnt. Ähnlich wie die Online-Editoren CodeGuppy oder Trinket (für Python) zeigt P5.js Widget nicht nur nebeneinander den Quellcode wie das ausgefüjrte Programm, wondern es erlaugt auch das Editieren des Quellcodes bei gleichzeitiger Begutachtung der Änderungen im Programmfenster.
Um P5.js zu nutzen, muß bloß dieses Stück JavaScript mit
<script src="//toolness.github.io/p5.js-widget/p5-widget.js"></script>
in den Seitenquelltext eingebunden werden. (Bisher habe ich leider noch nicht herausbekommen, wie man das Teil selber hostet, was aber sicher möglich ist.)
Das Widget in obigem Screenshot habe ich dann mit diesem Stück JavaScript eingebaut:
<script type="text/p5" data-autoplay data-preview-width="400" data-height="400">
let x
let r = 60
function setup() {
createCanvas(400, 320);
x = -r;
}
function draw() {
background(45, 45, 45);
fill(255, 212, 121)
ellipse(x, height/2, r, r);
x += 1;
if (x >= width + r) {
x = -r;
}
}
</script>
P5.js Widget ist freie Software (LGPL-2.1).
Links
- P5.js Widget Home mit ausführlicher Anleitung
- P5.js Widget @ GitHub
- P5.js Widget im Schockwellenreiter
Sie sind hier: Start → Programmierung → Creative Coding → Processing → p5xjswidget.txt
